Figma Make—a new, AI-powered app builder now integrated directly into Figma’s collaborative platform—is changing how people create digital products, from simple prototypes to functional web applications. Launched in 2025, Figma Make lets anyone with an idea—regardless of technical background—turn text prompts, uploaded designs, or even screenshots into clickable, interactive apps. This shift marks a major milestone in democratizing digital creation, moving far beyond static mockups and into the world of no-code, AI-assisted, truly functional prototyping.

This in-depth article explains what Figma Make is, how it works, who it’s for, and what it really can and can’t do. You’ll find authoritative details, step-by-step guides, real-world use cases, practical advice for professionals, and clear answers to common questions. The goal is to help you understand whether Figma Make fits your needs—whether you’re a designer, entrepreneur, marketer, educator, or student exploring digital creation for the first time.
Table of Contents
The Evolution of Figma: From Design Tool to App Builder
Since its launch, Figma has stood out as a cloud-based, collaborative design platform, widely used by product teams for UI/UX work. Traditional Figma files are static: designers create layouts, buttons, and flows, but those designs can’t “do” anything—clients and stakeholders can view them, but not interact with them as they would a real app.
Figma Make changes this. By integrating AI-powered app generation directly into Figma, users can now translate design intent into functional behavior. You can type a description (“Build a music player app with a dark theme and animated controls”), upload a Figma file, or even paste a screenshot—and Figma Make will generate a working, interactive prototype in real time.
This evolution positions Figma Make as a bridge between design and development, making it possible for non-developers to create, preview, and iterate on digital products much faster than ever before.
Figma Make
| Feature | Details | Access |
|---|---|---|
| No-code app building | Turn prompts, designs, or images into interactive web apps, no coding required | All users (drafts); Full Seat required to publish |
| AI Model | Powered by Anthropic Claude 3.7 Sonnet, fine-tuned for design-to-code tasks | All users |
| Collaboration | Real-time team editing, shared prompts, and iterative refinement | All users |
| Design integration | Import Figma libraries, color palettes, typography for brand consistency | All users |
| Backend integration | Connect to Supabase for user authentication, data storage, and APIs (no code) | All users (drafts); Full Seat required to publish |
| Publishing | Publish prototypes as live, standalone websites with unique URLs | Full Seat users only |
| Pricing | Free to try in drafts; Full Seat required for full features (~$16/user/month annual) | Varies by plan |
Figma Make is a transformative tool—not just for designers, but for anyone with an idea. By combining AI-powered prompt-to-app generation with Figma’s collaborative design environment, Figma Make enables rapid, accessible, visually guided app creation—democratizing digital product development in ways only hinted at a few years ago.
While some limitations remain—particularly for complex, production-scale apps—Figma Make is a major leap forward for ideation, prototyping, and lightweight web app creation. It empowers professionals and beginners alike to test, learn, and iterate quickly, reducing the gap between imagination and reality.
As AI tools continue to evolve, Figma Make shows how technology is opening up creative and professional opportunities for a much wider audience—helping more people participate in building the future of the web.
How Figma Make Works: A Comprehensive Step-by-Step
Let’s walk through the end-to-end process of creating an app with Figma Make, from concept to publication. This guide is designed to be clear enough for beginners, but thorough enough for professionals.
Step 1: Start with an Idea or Design
Figma Make is flexible—you can start from a blank slate or build on existing work.
- Describe your idea in plain language: For example, “A weather app that shows animated rain or sunshine based on the forecast.”
- Upload an existing Figma file: If your company already has a design system, upload it and Figma Make will respect your styles, components, and layout.
- Paste an image or screenshot: If something inspires you—maybe an app you saw online—you can paste a screenshot and Figma Make will help you recreate the look and feel, but with your own creative adjustments.
Step 2: Prompt the AI and Refine in Real Time
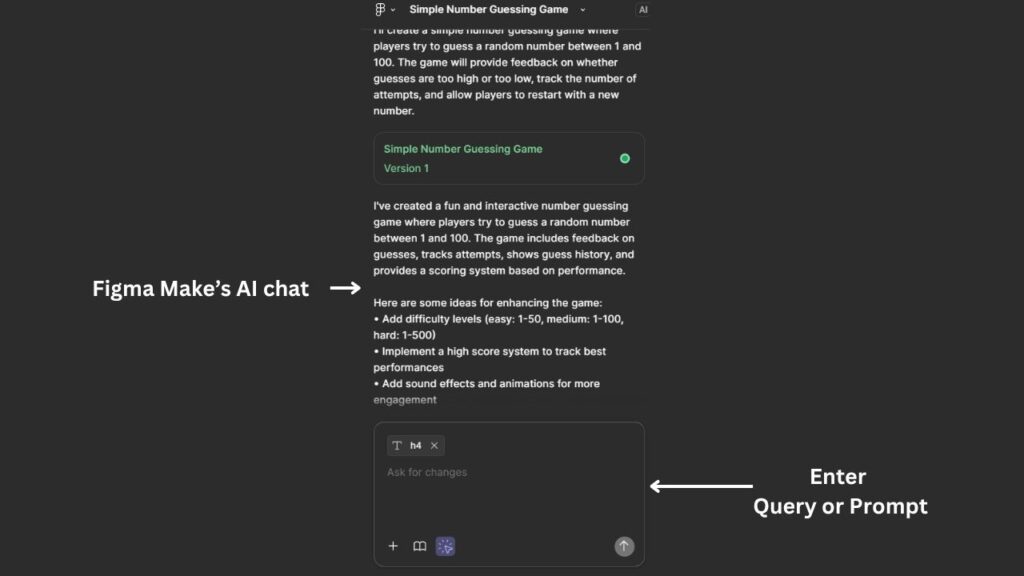
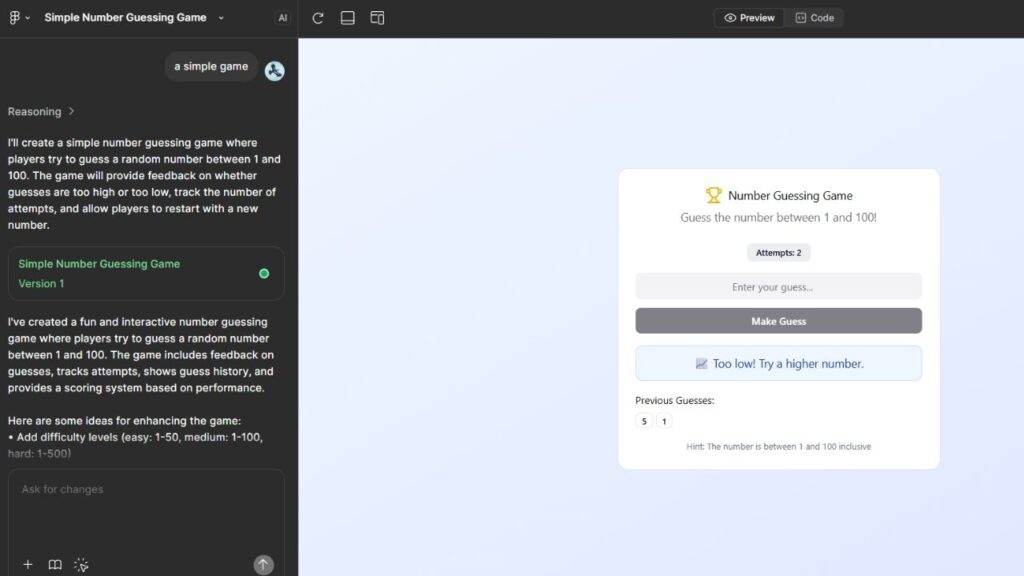
Once your starting point is set, Figma Make’s AI chat is where the magic happens.

- Type your instructions directly: For example, “Add a temperature slider,” “Make the buttons round,” or “Use the colors from our company library.”
- Adjust the layout visually: If you want to tweak spacing, alignment, or fonts, you can do so with familiar Figma editing tools.
- Preview changes instantly: The AI updates your prototype in real time, so you and your team can see a live preview as you work.
The AI at the heart of Figma Make is Claude 3.7 Sonnet, a powerful natural language model trained specifically for design-to-code tasks. This means it understands both the visual language of design (e.g., color, spacing, typography) and the functional intent behind digital products (e.g., buttons should be clickable, forms should submit data).
Step 3: Collaborate and Iterate with Your Team
One of Figma’s biggest strengths has always been real-time collaboration, and Figma Make keeps this core value.
- Invite teammates to your project: Colleagues can join, leave comments, and prompt the AI together.
- Iterate rapidly: If a teammate suggests a change—for example, “Add a search bar at the top”—you can make it happen instantly, without waiting for code reviews or deployments.
- Share feedback visually: Comment directly on the prototype, mark up specific elements, or suggest revisions, just like you would in any Figma file.
This visual, conversational workflow means teams can move from idea to prototype much faster than with traditional development cycles, where designers hand off static mockups to developers who then have to interpret and implement them.
Step 4: Add Logic and Data

Figma Make is designed primarily for front-end prototypes—the “look and feel” of your app—but it also supports functional logic and real data in important ways.
- Add interactive elements: Create buttons, forms, sliders, and animations—all powered by the AI.
- Connect to Supabase for backend features: Figma Make integrates with Supabase, a popular backend-as-a-service platform, so you can add:
- User authentication: Let users sign up, log in, and manage profiles.
- Data storage: Save user preferences, app content, or even datasets—all without writing code.
- API connections: Connect your prototype to third-party services, such as weather data or maps.
- Add custom code (optional): For projects needing more advanced features, you or a developer can inject custom HTML, CSS, or JavaScript. This is optional and not required for most prototypes.
This makes Figma Make suitable for a wide range of projects—from simple landing pages and click-through mockups to lightweight, data-driven web apps with real user accounts and live data.
Step 5: Test, Publish, and Share
Once your app feels right, you’ll want to test it with real users or share it with stakeholders.
- Interactive preview: Anyone with the link can try your prototype, filling out forms, clicking buttons, and seeing how it “feels.”
- Publish as a live website: If you have a Full Seat subscription, you can publish your prototype as a standalone web app with a unique URL—ready for testing, demonstrations, or even public launch if the scope is right.
- Gather feedback: Use Figma’s commenting and sharing tools to collect input from testers or clients, then refine your design and logic quickly.
- Iterate and improve: The cycle from feedback to improvement is fast—no waiting for developers or rebuilds.
Free users can experiment with Figma Make in their personal drafts, but to share or publish broadly, you’ll need a Full Seat plan.
Professional and Emerging Use Cases
Figma Make isn’t just a toy—it’s being used in real-world product development. Here are some practical ways professionals and teams are leveraging the tool:
Product and Design Teams
- Rapid prototyping: Designers can turn wireframes or sketches into clickable apps in hours, not weeks, making user research and stakeholder alignment faster and more concrete.
- User testing: Push prototypes to real users early and often, gathering feedback before investing in full engineering cycles.
- Handoff clarity: Developers get a living, interactive model of the intended experience—no more guesswork from static mockups.
Entrepreneurs and Marketers
- MVP and demo creation: Quickly build a working demo of your idea for potential investors, crowdfunding backers, or early adopters.
- Landing pages and microsites: Create simple, interactive web experiences for campaigns, events, or product launches—no dev team required.
- Internal tools: Build lightweight apps for team dashboards, feedback loops, or process automations.
Educators and Students
- Project-based learning: Students can conceive, design, and “launch” digital products as part of coursework, without the need for code classes.
- Digital literacy: Teach UX, product thinking, and creative problem-solving with a hands-on, visual tool.
- Portfolio building: Aspiring designers and product managers can showcase interactive prototypes alongside static designs.
Real-World Examples and Case Studies
Figma Make has already enabled a range of exciting projects—some surprising even early adopters with how much can be accomplished quickly.
- A mobile app in two days: One designer documented building a working mobile app prototype in just 48 hours by using Figma Make for the front end and a no-code database plugin for the backend. This showcases how Figma Make can compress the entire product development cycle—from research to live app—into a single, visual workflow.
- Games and interactive demos: Users have recreated classic arcade games, quiz apps, and even animated onboarding flows—demonstrating how even complex interactions can be prototyped without code.
- Internal dashboards and tools: Teams have used Figma Make to build simple but effective apps for data visualization, task management, and team collaboration, all without involving the engineering team.
- Educational experiences: Teachers have created interactive storytelling apps, classroom schedulers, and study aids—directly involving students in the creative process.
These examples highlight Figma Make’s flexibility—from quick, creative experiments to practical, professional use cases.
Limitations and Practical Considerations
Figma Make is powerful, but not a magic wand. Here’s what you should know before diving in:
Scope and Fit
- Best for prototypes and lightweight web apps: Figma Make excels at front-end prototyping and simple, data-driven web apps. Complex business logic, large-scale databases, or highly customized backend services are not its focus.
- AI-generated code: The apps produced are fully functional, but the code may need review for edge cases, security, and optimization before a public launch at scale.
- Publishing requirements: Free users can experiment, but to publish as a live website, you need a paid Figma Full Seat subscription.
- Not a full replacement for developers: While Figma Make can handle a wide range of app types, developers are still needed for sophisticated, large-scale, or long-term software products.
Comparison to Other Tools
Figma Make stands out for its deep integration with Figma’s design tools and real-time collaboration. Other platforms—like Adobe XD, Webflow, or Canva—offer similar capabilities, but each has different strengths:
- Webflow: More powerful for responsive, production-ready websites, but less connected to the design-to-code workflow.
- Adobe XD: Focused on interactive prototypes, but less integrated with AI-powered app generation.
- Canva: Strong for non-designers, but not for app logic or backend integration.
Figma Make’s unique value is in tightly coupling design and development in a single, team-friendly environment.
7 AI Agents Businesses Are Using Right Now to Automate Everything from Coding to Customer Service
FAQs About Figma Make
Can I use Figma Make for free?
Yes, all Figma users can experiment with Figma Make in their drafts. However, to publish your app as a live website (with its own URL), you need a Figma Full Seat subscription. This subscription is currently around $16/month per user with an annual commitment.
Do I need to know how to code?
No, Figma Make is entirely no-code. You describe what you want, and the AI generates the app. You can customize the design visually with tools familiar to Figma users.
Can I connect my app to a database or use APIs?
Yes, Figma Make integrates with Supabase, letting you add user accounts, store data, and connect to APIs—all without writing a line of code. For even more advanced features, you or a developer can optionally add custom code.
Is Figma Make only for simple apps?
Figma Make is ideal for prototypes and lightweight web apps. You can create interactive, visually rich experiences—even with real data—but complex business logic or large-scale applications still require traditional development.
How does Figma Make compare to other no-code tools?
Figma Make is unique for its seamless integration with Figma’s design platform and collaborative workflow. Other tools may offer similar prototyping or app-building features, but Figma Make excels at unifying design and functional prototyping in a single, visual environment.